Разница между этими двумя видами дизайна заключается только в типах элементов, которые они содержат. У них есть сходство в некоторых принципах, включая цвет, визуальную иерархию и типографику. Взаимодействие дизайна пользовательского интерфейса expand collapse с общим дизайном пользовательского интерфейса – отличный способ создать функциональный и отзывчивый интерфейс. Помимо руководств по дизайну пользовательского интерфейса / UX, которые вы найдете на ресурсах, упомянутых выше, вы также можете приобрести Pixso. Этот инструмент для проектирования пользовательского интерфейса / UX предоставляет вам все функции, необходимые для создания высокоточных прототипов.
Нижние навигационные меню располагаются внизу, они позволяют легко переключаться между представлениями верхнего уровня одним нажатием. Элементы имеют отступы для создания интервала между отдельными элементами. Чтобы начать работу с материалом-ui, все, что вам нужно, это запустить команду терминала, приведенную ниже. Следующая страница содержит небольшой пример использования Material-UI в интерактивном редакторе. Даже если вы еще ничего не знаете о Material-UI, попробуйте изменить код и посмотреть, как ваши правки повлияют на результат. MUI Base, напротив, можно считать “скелетом” или “безголовым” (headless) аналогом Material UI – фактически, Material UI v6 будет использовать компоненты и хуки MUI Base для своей фундаментальной структуры.
- В руководствах по дизайну пользовательского интерфейса / UX, которые вы хотите взять с собой, вам следует обратить внимание на примеры хорошего и плохого дизайна.
- Этот инструмент для проектирования пользовательского интерфейса / UX предоставляет вам все функции, необходимые для создания высокоточных прототипов.
- Аналогичным образом, вы должны придерживаться цветовой палитры и общей эстетики, чтобы пользователи с первого взгляда понимали, что они находятся на определенном веб-сайте.
- Создание — Materials Design направлен на предоставление визуального языка, который синтезирует классические принципы дизайна.
Еще один навык, который вам понадобится для создания удобного дизайна, – это понимание пользовательского процесса. На практике это означает разработку четкого пути, который позволит пользователям выполнять любую задачу без особых усилий. Конечно, этот процесс можно упростить, создав прототип, где вы сможете визуально оценить этот путь. Ознакомьтесь с руководством по пользовательскому интерфейсу, чтобы создать прототип и дать возможность некоторым пользователям-тестировщикам высказать свое мнение. UI UX дизайн – это очень обширная область, требующая больших исследований.

1 Что Такое Пользовательский Интерфейс И Ux
Tailwind CSS —CSS-библиотека на основе утилиты, содержащий такие классы как flex, pt-4, text-center и rotate-90. Она упрощает стилизацию HTML, добавляя большое количество разнообразных классов. Допустим, мы хотели изменить основной цвет из синий к Оранжевый Отказ Во-первых, нам нужно создать тему с CreateMuitheme помощник в index.js.
Например, меню должно находиться в одном и том же месте на каждой странице. Аналогичным образом, вы должны придерживаться цветовой палитры и общей эстетики, чтобы пользователи с первого взгляда понимали, что они находятся на определенном веб-сайте. В большинстве руководств по дизайну пользовательского интерфейса / UX объясняется, как этого добиться. Material-ui содержит много компонентов пользовательского интерфейса, которые помогают создавать приложение React в теме Materials Design. Для каждого из компонентов приведен пример, и вы можете просмотреть код на CodeSandbox, перейдя по соответствующим ссылкам.
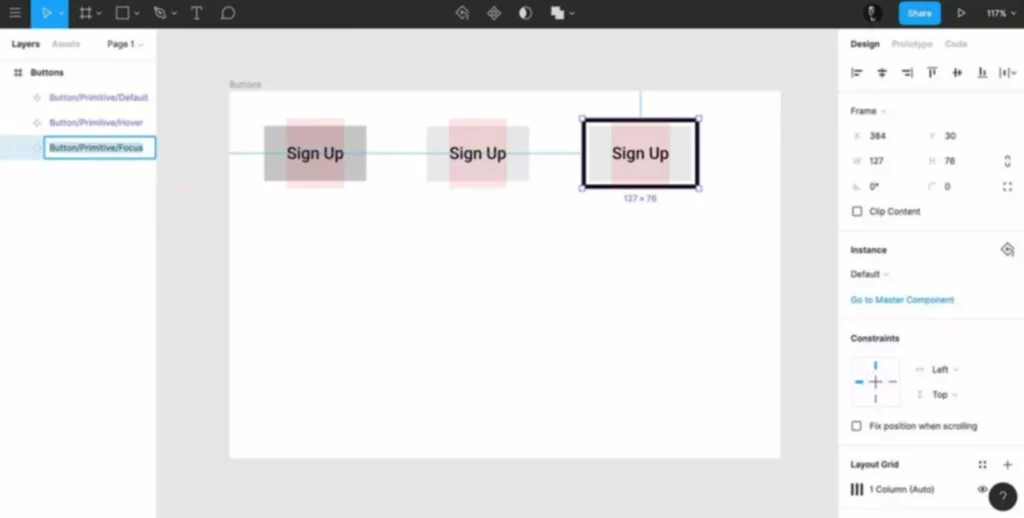
Основные Принципы Развертывания И Сворачивания Пользовательского Интерфейса
Никто не отрицает, что Nielsen Norman Group является лидером в области UX/UI-дизайна. Дон Норман и Якоб Нильсен – новаторы, и многие дизайнеры берут с них пример. Веб-сайт группы – отличное место для поиска ресурсов по различным темам. Кроме того, у NNGroup есть канал на YouTube с https://deveducation.com/ различными руководствами по UI/UX дизайну. Другой принцип, который можно найти во всех руководствах по UI / UX дизайну, заключается в том, что пользователи не любят думать, когда пытаются выполнить задачу.

Это также очень полезно для мобильных устройств с ограниченной областью экрана, поскольку позволяет уменьшить область прокрутки и обеспечить последовательное отображение данных. Как правило, аккордеон состоит из значка и заголовка, который запускает развертывание содержимого, которое было скрыто или свернуто. В последние годы все больше дизайнеров стараются сделать свои продукты доступными для всех, независимо от их инвалидности.
Этот метод выводит вайрфрейминг на новый уровень, поскольку создает визуальное представление о конечном продукте. Таким образом, вы можете просмотреть дизайн и проверить, как пользователь собирается взаимодействовать с веб-сайтом или приложением. К счастью, существуют платформы, которые помогают быстро и легко создавать высококачественные прототипы, такие как Pixso. На всех этих платформах вы найдете руководства по дизайну пользовательского интерфейса, которые помогут вам в этом процессе. Это позволяет создавать и поддерживать элегантные, новые и удобные для пользователей приложения, работающие в комплексе с аналогичными по уровню дизайна ресурсами.
Отзывчивый Дизайн: Лучшие Практики И Примеры
Свойство variant помогает применять стили оформления темы, а colour — это цвет компонента. Он исправляет некоторые несоответствия между браузерами и устройствами, обеспечивая несколько более упорядоченный сброс стилей HTML элементов. Materials UI и MUI Base имеют много одинаковых компонентов, но MUI Base поставляется без стилей по умолчанию или решений для стилизации. Materials UI – это библиотека компонентов React с открытым исходным кодом, которая имплементирует Materials Design от Google.
Все они были разработаны с учетом принципов материального дизайна, и позволяют разработчикам легко создавать качественные пользовательские интерфейсы. Pixso устраняет необходимость в многочисленных инструментах, поскольку включает в себя варианты компонентов, автоматическую компоновку, подключаемые модули и воспроизведение прототипов. Это универсальный инструмент для создания высококачественных прототипов и блестящего дизайна интерфейса. Когда вы начнете больше узнавать о UX и дизайне пользовательского интерфейса, Язык программирования вы обнаружите, что вам понадобятся некоторые навыки визуализации.
К счастью, Интернет является отличным источником необходимой вам информации. Существует множество руководств по дизайну пользовательского интерфейса, которые содержат подробные инструкции по созданию удобного интерфейса. Materials material ui это Design (материальный дизайн) — это большая дизайн-библиотека, с помощью которой дизайнеры и разработчики могут создавать мобильные приложения, веб-сайты, веб-приложения и другие цифровые продукты. Ее подробная документация содержит много информации и будет полезна даже самым опытным дизайнерам. MUI предоставляет обширную библиотеку готовых компонентов для React, которые уже стилизованы и удобны для использования из коробки.

Для доступности первый столбец установлен в качестве элемента th со scope — «row». Это позволяет экранным дикторам идентифицировать значение ячейки по имени строки и столбца. Контурные кнопки — это текстовые кнопки средней выразительности. Они ведут себя как плоские кнопки, но имеют контур и обычно используются для важных действий, но не являются основными кнопками действия в приложении.
Это искусство, где каждая деталь должна гармонично сочетаться как в музыкальной симфонии, обеспечивая плавный пользовательский опыт. В библиотеке Material-UI уже заложены отличные инструменты, но настоящая магия начинается тогда, когда вы берёте стандартные компоненты и придаёте им индивидуальность. Они могут использоваться в диалогах, панелях инструментов или встраиваться в элементы. Кнопки позволяют пользователям выполнять действия и делать выбор одним нажатием. Они помогают сообщать о действии, которое может предпринять пользователь. Поскольку компоненты material-ui изолированы, вам нужно импортировать компонент Button.